マストドンで一つの投稿に複数の画像がある場合、右側や左側の矢印で切り替えることができるのだけど、その矢印が消えていた。実際はその矢印が「白」で背景色も「白」なので、見えなくなっていた。
通常はこんな感じ。

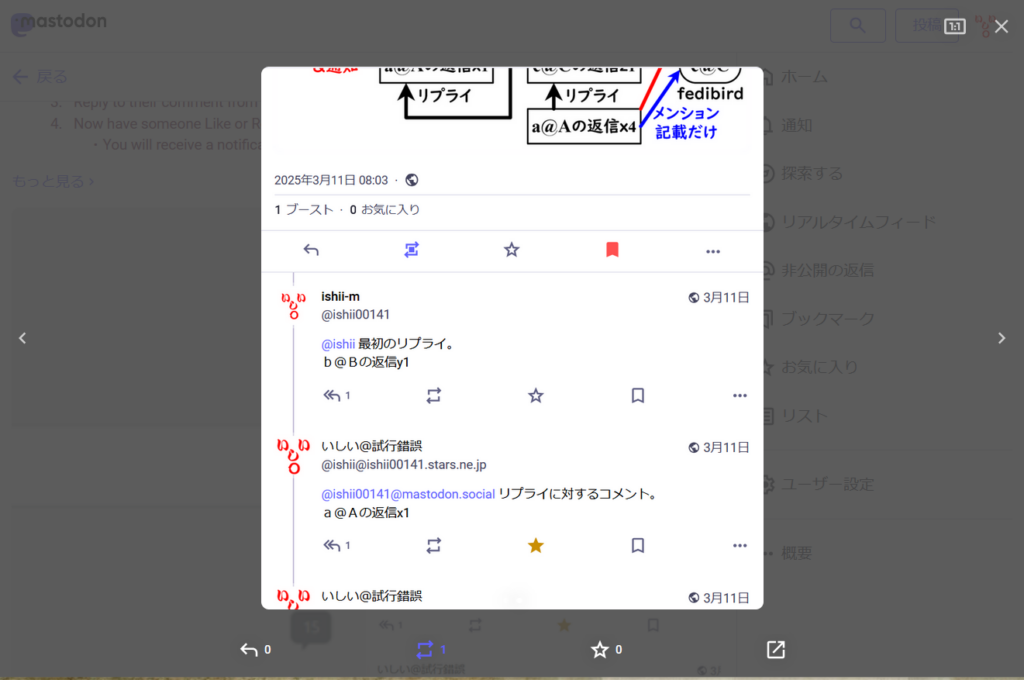
ところが、こんな感じになる場合もある。

下にブーストボタンが見える。これの意味が分からずにクリックしてブーストを解除してしまったことがある。左右には矢印が見えない。このほかの投稿でも同じように左右の矢印が見えないことがある。画像をクリックした場合の背景色がなぜか白くなってしまう。
ちなみに、サイトテーマが「ダーク」や「ハイコントラスト」なら問題が生じない。「自動」や「ライト」の場合に問題が生じる。たぶんバグ。




コメント
画像の背景色が白くて矢印が隠れちゃって見えない問題。
サイトテーマが「ダーク」のmastodon-japan.netでいろいろな画像を見ていて気付いたこと。
画像によって背景色が異なる。
全体的に茶色っぽい画像というか、茶色がメインぽいと背景色が若干茶色くなるなど、画像の色の分布で背景色を決めているみたい。その結果、白がメインぽい画像だと背景色が白くなるのか?
背景色を決めるのにサイトテーマの色も関連している感じ。
これは開発者が想定してなかったことなのかもなぁ…。これは #バグ とみなされて修正されるのだろうか?
サイトテーマが「ダーク」のmastodon-japan.netで画像を個別表示して[1:1]ボタンで拡大したら、背景色が白の画像で画像切替のボタンが見えにくくなっていた。[1:1]ボタンは以前からあって、前はどうだったかな? 画像切替ボタンが見えなくなった経験はないような…。うろ覚え。
この問題は #仕様 扱いで改善されない可能性があるので、
#Firefox のアドオン #Stylus に次のコードを追加した。
@-moz-document domain("mastodon.social") {
/* ここにコードを挿入... */
.modal-root__overlay{background-color:#333;}
}
Stylus – 🦊 Firefox (ja) 向け拡張機能を入手
https://addons.mozilla.org/ja/firefox/addon/styl-us/
さっき投稿した画像で、class="modal-root__overlay"が次のコードになって無視されてた。
<div role="presentation" class="modal-root__overlay" style="background-color: rgb(74, 74, 75);"></div>
もしかしたら、「マストドンの画像切替矢印が見えない」は解消されたのかもしれない。ただし、見えなくなった以前の投稿に関しては、相変わらず見えないまま。
マストドンの画像をクリックした場合の背景色が、サイトテーマが「自動」や「ライト」の場合、「白」になったかもしれないし、白い画像の上の白い文字は見えにくいということで、 #Firefox のアドオン #Stylus に次のコードを追加した。
mastodon-japan.netは仕様変更前だから違うんだけど、mastodon.socialだと[1:1]ボタンで拡大した画像がウインドウサイズを超えた場合にマウスホイールのスクロールが効かなくなった。ポインタが手のひらの形になるから、マウス左押しっぱなしで動かすようになってる。
ちょっと違った。mastodon-japan.netでも手のひらポインタになって、左クリックしたまま上下に動かすことができる。その上でマウスホイールも使える。
それに対して、mastodon.socialの新しい仕様だと、左右にも動かせるように見えるが戻ってしまって意味がないし、そもそも、横幅がウインドウサイズまでしか広がらないので、上下に動かすだけで良いはず。それなら、マウスホイールが使えた方が良い。
[1:1]ボタンでアップロード画像サイズまで大きくなるのなら、左右の移動が必要で、戻らないのなら手のひらアイコンで動かした方が良い。マウスホイールは横スクロールは通常は使えないから、
その辺はどういう仕様にするのだろう?
横幅がウインドウサイズまでしか広がらないのなら、マウスホイールが使えなくなったのは不便。
違った。ウインドウサイズよりも横幅が大きな画像がウインドウサイズを超えて表示されてた。手のひらポインタで移動して隠れていた部分も見られた。
横長の画像は上下の高さはウインドウサイズが限界で、縦長の画像は横幅がウインドウサイズが限界。そんな感じの仕様っぽい。
古い仕様のmastodon-japan.netでのマウスホイールのスクロールは、横幅が広い場合は横にスクロールして、縦長の場合は上下にスクロールする。
それならば、これまでの仕様の方が良い。
手のひらで動かした方が良いのは、縦も横も限界がなく拡大された画像を見たい場合だけ。どっちかにしか動かせないのなら、マウスホイールが無効になるのは不便。
私が大きな画像を確認しているアカウントはこれ。↓
https://mstdn.o-nature-culture.net/@isa_matsu
横幅が制限される大きな画像のある投稿のサンプル。
https://mstdn.jp/@hakone_garasunomori/114165417773493706
高さ、あるいは横幅がウインドウサイズまで拡大して、マウスホイールを使える v4.3.6の仕様のままがいいな。
高さも横幅も原寸大まで拡大する仕様だと、ウインドウサイズまで縮小するのに手間がかかりそう。ウインドウサイズが一番ちょうど良い。
その上で、見る場所の移動はマウスホイールが使えた方が良い。
マウスホイールで、縦長ならば縦スクロール、横長ならば横スクロールされるv4.3.6の仕様はとても良い。
[1:1]ボタンの名前は間違ってるので訂正した方が良いかもしれないが…。
#Mastodon
背景色が変わって文字が見えなくなる問題って、色覚障害の方々が頻繁に経験していることだと思うので、彼らに相談すれば良いと思うんだよね。
背景色が変わっても文字が見えなくならないようにするにはどうしたら良いか?
私が思うに、文字に枠を付ければ良いと思うんだよね。背景色が文字の枠側になったら内側だけが見えるし、背景色が内側と同じになったら枠の方が見えるから。
#Mastodon
ただ、それはそれで欠点があるかもしれないけど…。
マストドンの画像をクリックした場合の背景色が、サイトテーマが「自動」や「ライト」の場合、「白」になったかもしれない。
v4.4.0-nightly.2025-04-01