#WordPress のユーザーアイコンが変わっても #マストドン のアイコンが変わらないのは、受け取る側のマストドンの問題だという意見があるかもしれないが、WordPress内のデータを検索したら、送信トレイにGravatarアイコンを送信している形跡がある。
確認サイト:https://hitorinezumi.cloudfree.jp/wp/ishii/



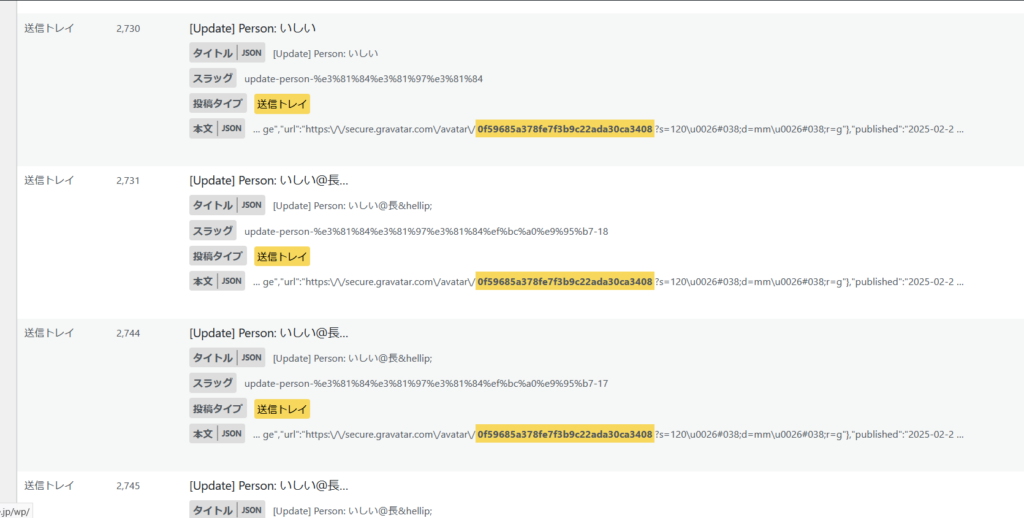
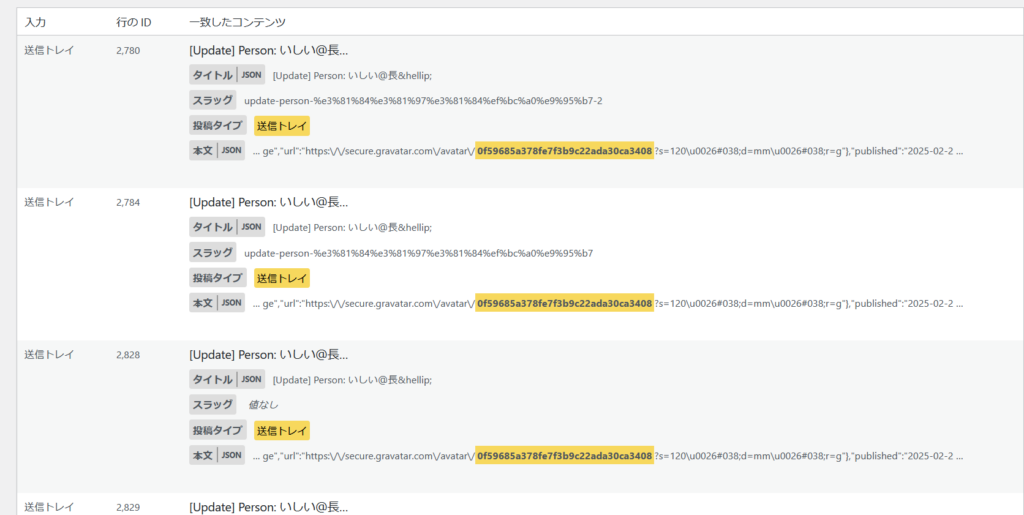
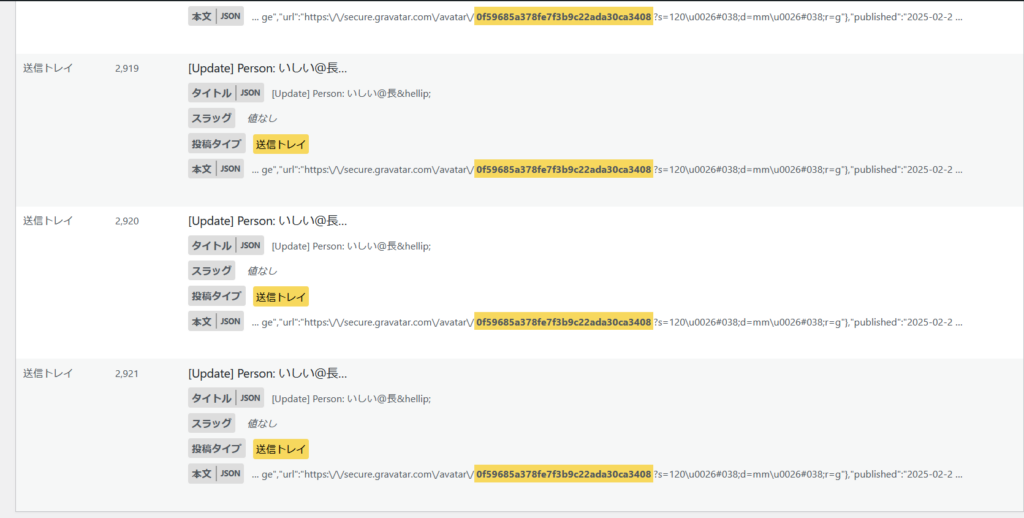
この「送信トレイ」はWordPressでは確認できないので、データベースで確認してみた。

このID=2922の詳細を確認してみたら、post_author は 2 。これは「いしい@長文」のこと。post_date は 2025-03-13 19:27:05 。mastodon-japan.net でアイコンが更新されたか確認した時だと思う。「ドメイン/wp/?post_type=ap_outbox&p=2922」のURL。そして、post_content を確認したら、次のような記述があった。検索してヒットした場所である。
"icon":{"type":"Image","url":"https:\/\/secure.gravatar.com\/avatar\/0f59685a378fe7f3b9c22ada30ca3408?s=120\u0026#038;d=mm\u0026#038;r=g"},"published":"2025-02-27T21:08:18Z",これはGravatarアイコンで送信しているということではないのか?
Gravatarアイコンが送られてきたら、マストドンの側では、そのアイコンをユーザーのアイコンとするしかないのではないかと思うが、素人である私の解釈は間違っているか?



コメント
/wp/wp-includes/link-template.php の4550行あたり。(https:の後の半角スペースは実際はない)
$url = 'https: //secure.gravatar.com/avatar/' . $email_hash;
$url = add_query_arg(
rawurlencode_deep( array_filter( $url_args ) ),
$url
);
これを次のよう変更して試してみた。(https:の後の半角スペースは実際は省く)
$url = 'https: //hitorinezumi.cloudfree.jp/wp/wp-content/uploads/ishii-icon.png';
/*
$url = 'https: //secure.gravatar.com/avatar/' . $email_hash;
$url = add_query_arg(
rawurlencode_deep( array_filter( $url_args ) ),
$url
);
*/
この結果、プロフィール設定でアップロードしたプロフィール画像をクリアして削除しても、上のプロフィール写真がishii-icon.pngのままになった。これは、link-template.phpを元に戻しても同じ。
そして、マストドンの方のアイコンもishii-icon.pngになった。
データベースの送信トレイもishii-icon.pngのURLで送信してる。
しかし、これで解決したわけではない。
別のユーザー(ひとりネズミ)のアイコンもishii-icon.pngになってしまった。
すなわち、ここにバグの原因の一つがあるのではないかと思う。
頭を整理するために、推測できるアルゴリズムのメモ。
1. ユーザーのプロフィール設定における「プロフィール画像」がアップロードされておらずクリアさせている状態では「プロフィール写真」は/wp-includes/link-template.php の4550行あたりの$urlのURLを取得して表示する。
2. ユーザーのプロフィール設定における「プロフィール画像」がアップロードされて入力されている状態では、WordPressの「プロフィール写真」のURLは設定した「プロフィール画像」のURLに一致する。この「プロフィール写真」はWordPressのユーザーIDのプロフィールでも使われる。
3. ユーザーのプロフィール設定における「プロフィール画像」がアップロードされて入力されても、 #Fediverse 用の「プロフィール写真」は更新されない。
4. ユーザーのプロフィール設定における「プロフィール画像」がクリアされても、 #Fediverse 用の「プロフィール写真」は更新されない。すなわち、/wp-includes/link-template.php の4550行あたりの$url、gravatarアイコンのURLを参照しない。(gravatarユーザーの場合は異なる可能性がある。)
5. #WordPress のプロフィールの設定の「プロフィール画像」には「自前でプロフィール画像をアップロードする場合は画像を選択してください。Gravatarよりこちらのプロフィール画像が優先されます。」と書いてあるが、 #Fediverse 用の場合、「プロフィール写真」の方が優先される。ただし、 #WordPress 用に表示されているものではなく、「プロフィール画像」がクリアされた際に取得したものが優先される。
参照:アイコンを変えるにはGravatarを利用するしかないのか? | いしい@試行錯誤
https://ishii00141.stars.ne.jp/20250313-1308-1808/
6. 「プロフィール画像」がアップロードされて入力されている状態でも、クリアされてWordPressの「プロフィール写真」が/wp-includes/link-template.php の4550行あたりから取得したものであっても、コメントのアバターは「ミステリーパーソン」のままである。
参照:コメント欄のアイコンも表示されてない | いしい@試行錯誤
https://ishii00141.stars.ne.jp/20250313-2219-1830/
7. /wp-content/plugins/activitypub/includes の class-activitypub.php には「Replaces the default avatar.」のためのコードがあるが、
$avatar = self::get_avatar_url( $id_or_email->comment_ID );
と、コメントと結び付けている。
8. avatarに関しては、‘upladed_avatar’のURLがデータベースのwp_usermeta テーブルにユーザーIDごとにあり、それはユーザーのプロフィール設定における「プロフィール画像」のURLである。このデータを取得して Fediverse で利用している形跡はまだ見つかってない。
4.に捕捉。
/wp-includes/link-template.php の4550行あたりの$urlをGravatar用に戻しても、 #Fediverse 用の「プロフィール写真」が変わらないだけでなく、 #WordPress の「プロフィール写真」も変わらない。すなわち、Gravatarのアイコンに戻らない。これはGravatarユーザーであれば、GravatarのURLを取得するのかもしれない。
#WordPress のテーマ #Cocoon の問題の可能性が浮上。
"ただ、いちいちGravatarにWEB登録するのは面倒くさいです。少なくとも僕はそうでした。
なのでCocoonでは、プロフィール設定画面から、直接プロフィール画像をアップロードして利用できるようになっています。
設定を行うには、プロフィール画面の1番下の方にある「プロフィール画像のアップロード」項目の「選択」ボタンを押して画像をアップロードしてください。
すると以下のようにプロフィール画像を設定できます。
"
プロフィール画像やプロフィール情報、SNSページを設定する方法 | Cocoon
https://wp-cocoon.com/profile-settings/
プラグイン #ActivityPub の設定で「ブログプロフィールのみ」を使用している場合、アバターは「ActivityPub のプラグインでは WordPress サイトのアイコンをブログプロフィールのアバターとして使用します。サイトのアイコンは WordPress の「一般設定」で変更できます。」であるのに対し、「投稿者プロフィールのみ」の場合はユーザーのプロフィール編集ページの設定が使用される。
その結果、「ブログプロフィールのみ」の場合はコメントのアバターもサイトのアイコンが使用されているのかもしれず、「投稿者プロフィールのみ」の場合はサイトのアイコンもプロフィール編集ページの設定も使われてないような現状。
アバターが「いしい」ばかり
疲れていたからだろう。今は元に戻してあるが、/wp/wp-includes/link-template.php の4550行あたりを変更したまま、 #Gemini に教わったことを試していた。そして、久しぶりに設定のディスカッションのアバターの所を見たら、「いしい」のアイコンだらけになっていた。
今は/wp/wp-includes/link-template.php の4550行あたりを元に戻したので直ってる。
少し頭を冷やす。
#WordPress #バグ
https://ishii00141.stars.ne.jp/20250315-1715-1859/
リモート返信
元のコメントの URL
あなたのプロフィール